October 08, 2004
 画像の張り方指南書
画像の張り方指南書
このカテゴリーでは簡単に使い方を図入りでご説明します。
かなりページが長いので、下の「続きを読む」から飛んで下さい。
エントリーに画像を使いたい場合も、ブラウザ上でで出来ます。
まずは貼りたい画像をご用意して下さい。
ポップアップブロッカー(ポップアップ画面を自動的に消すソフト)をセットしている方は無効にしましょう。
サイズ変更は行わなくても良いですが、周囲の無駄な部分を切り取っておきましょう(トリミング)。
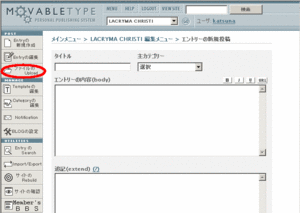
1.まず、画面左上の「ファイルのUpload」をクリックします。
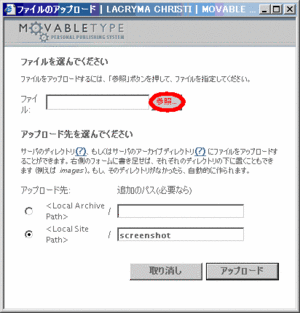
2.次に、ポップアップする画面の「参照」ボタンをクリックします。
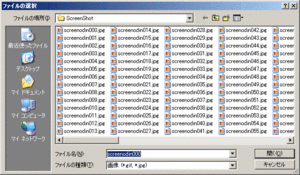
3.すると、ファイルを選択するダイアログが表示されるので、掲載するファイルを選択します。
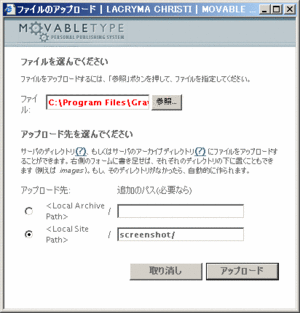
4.ファイルの項目に先ほど選択したファイル名が表示されます。
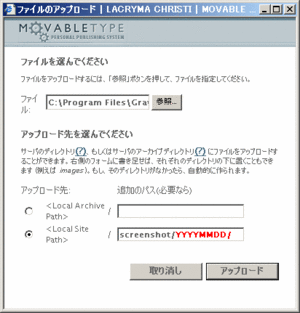
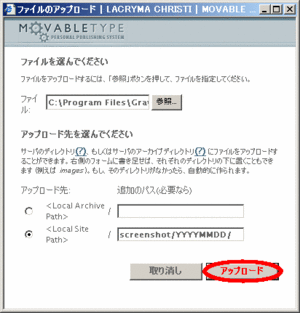
5.アップロード先を編集します。
アップロード先は標準通り<LOCAL Site Path>のまま、下のテキストボックスに今日の日付を入れます。
スクリーンショットの場合は、他の人と名前が重複することがあるので、必ず日付を8桁の数字で入力し、ディレクトリで階層分けが出来るようにします。
(2004年10月8日の場合…20041008)
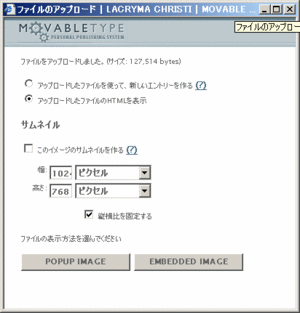
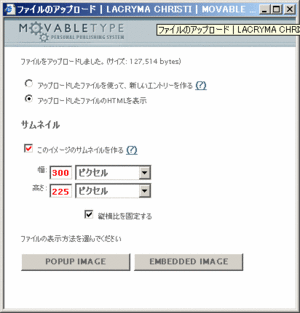
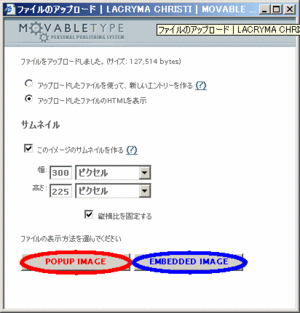
8.画像のサイズに応じて、下段の「このイメージのサムネイルを使う」のチェックボックスをオンにする。
目安としては横サイズが300ピクセルを超えた場合、横を300ピクセルに指定します。
横を指定すれば、自動的に縦横比を維持した形でサムネイルが作られます。
9.次に、ページへの張り方を選びます。
[POPUP IMAGE(赤)]…別窓を開き、オリジナルサイズの画像をポップアップします。
※ポップアップブロッカー等が設定された環境では正常に表示出来ませんのでおすすめしません。
[EMBEDDED IMAGE(青)]…クリックすると、オリジナルサイズの画像を同じ画面で開きます。
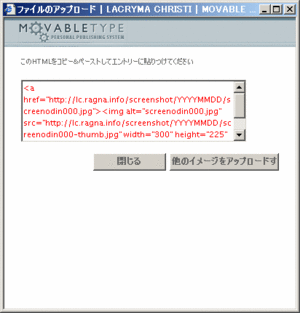
10.表示されたHTMLタグを全て選択し、エントリーに貼ります。
11.他に別の画像が有れば、これを繰り返します。
Posted by: かつ : October 8, 2004 07:15 AM